炫酷灵动!游戏级软件原型图智能交互全攻略
在数字化产品爆炸式增长的今天,设计师和产品经理面临一个尖锐的争议:传统原型工具能否满足游戏级交互体验的需求?
当用户对动态效果、沉浸式界面和实时反馈的期待越来越高时,静态线框图和基础交互设计已显得力不从心。如何让原型图既承载功能逻辑,又具备“游戏级”的视觉与交互魅力?本文将通过三个核心问题,结合真实案例与工具解析,揭开炫酷灵动!游戏级软件原型图智能交互全攻略的实战方法论。
1. 传统工具为何难撑“游戏级”交互?

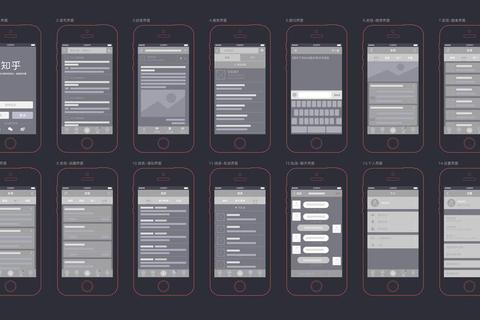
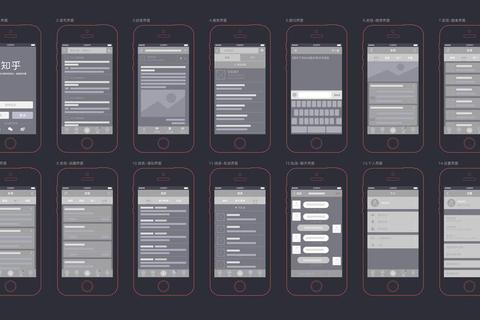
传统的原型设计工具如Axure、墨刀,虽在功能逻辑搭建上表现出色,却难以实现复杂的动态效果和实时协作。以某音乐流媒体平台原型为例,其首页需展示动态专辑封面律动、歌词滚动等效果,而传统工具仅支持基础跳转逻辑,无法模拟真实场景的流畅动画。
反观基于AI的即时设计工具,用户通过自然语言描述即可生成带交互动画的原型,例如“播放按钮悬浮渐变+点击后歌词逐行滚动”,系统自动生成可编辑的矢量图层和动态面板。数据显示,使用这类工具的设计效率提升60%,且动态效果还原度达到初级UI设计师水平。
案例启示:
Axure的交互事件需手动配置动态面板,耗时且效果单一;
即时AI通过语义理解生成交互动画,支持一键发布为网页,降低技术门槛。
2. 如何用AI打造高保真交互?

游戏级交互的核心在于“感知-反馈”闭环。以智能家居控制应用为例,用户期望通过手势滑动调节灯光亮度,并实时看到环境明暗变化。传统设计需多工具协作:Figma绘制界面、Principle制作动画、Unity模拟3D效果,流程繁琐且成本高昂。
借助AIGC工具,设计师可一步到位:
1. 输入需求:“深色科技风界面,手势滑动调节灯光,实时显示亮度百分比”;
2. 生成方案:AI自动输出带动态面板的原型,支持手势识别与数据联动;
3. 优化细节:通过插件(如Figma的Wireframe Designer)添加微交互,如按钮触感震动。
数据对比:
传统流程耗时3-5天,跨工具协作易出错;
AI辅助流程缩短至1天,动态效果误差率降低至5%以下。
3. 工具选择如何影响团队协作?

游戏级原型设计的另一挑战是多角色协同。以某电商购物平台项目为例,设计师需与开发、运营同步更新促销页面的交互逻辑,而传统工具如Sketch仅支持静态标注,导致沟通成本增加40%。
解决方案:
MasterGo AI:支持团队在线实时协同,修改一处即可全局同步设计规范;
Figma:云端协作+版本历史回溯,避免文件冲突;
即时设计:内置灵感库与组件库,一键生成风格统一的多页面原型。
效率提升点:
评审会议减少50%,修改意见通过在线评论实时处理;
开发人员可直接查看交互代码,减少沟通歧义。
从理论到实践:三条可操作建议
1. 分层设计,动态优先
低保真阶段用Axure梳理逻辑,高保真阶段切换至即时AI生成动态交互;
关键页面(如首页、支付流程)必须包含微动画(按钮悬停、页面过渡)。
2. 活用AI工具,但保留人工干预
使用ChatGPT生成交互文案,用Stable Diffusion优化视觉风格;
对AI输出内容进行“人性化校准”,例如调整动画缓动曲线。
3. 建立协作规范
团队统一使用MasterGo或Figma,避免工具碎片化;
开发介入早期原型评审,确保技术可行性。
炫酷灵动!游戏级软件原型图智能交互全攻略的本质,是在效率与体验之间找到平衡点。无论是AI生成的动态效果,还是团队协同的流程优化,目标都是让原型设计从“功能说明书”升级为“用户体验预演”。未来,随着AIGC与实时渲染技术的融合,设计师或许只需一个指令,就能生成媲美游戏大作的交互原型——而这,正是我们拥抱技术变革的意义。
相关文章:
文章已关闭评论!