在数据处理需求日益增长的今天,如何快速、安全地导出结构化数据成为许多用户的关注点。本文将深入解析一种基于纯前端实现的xlsx文件高效导出与下载方案,从技术特点到实际应用场景,全面呈现其核心价值。
一、纯前端方案的核心特点

纯前端实现xlsx文件导出与下载的技术,因其无需依赖后端服务器的特性,逐渐成为开发者与用户青睐的解决方案。以下为其主要优势:
1. 零后端依赖
所有数据处理均在浏览器端完成,用户上传或生成的数据可直接转换为xlsx格式并触发下载,降低服务器资源消耗,同时避免网络传输延迟。
2. 跨浏览器兼容性
支持主流的Chrome、Firefox、Safari等浏览器,通过JavaScript库(如SheetJS、ExcelJS等)实现标准化操作,确保不同环境下功能一致。
3. 高性能处理能力
针对大数据场景(如万行级表格),采用分块处理、内存优化和压缩算法,减少页面卡顿,提升导出效率。
4. 灵活的数据源适配
支持从JSON、CSV、HTML表格等多种数据结构直接生成xlsx文件,满足不同业务场景需求。
二、下载流程解析:从数据到文件的转化

无论是普通用户还是开发者,均可通过以下步骤完成xlsx文件的导出与下载:
普通用户场景(界面操作)
1. 数据准备:在网页表格或表单中填写、编辑数据,或上传本地文件。
2. 格式选择:点击“导出”按钮,选择xlsx作为目标格式。
3. 生成文件:系统自动将数据转换为xlsx格式,并通过浏览器API生成文件。
4. 触发下载:浏览器弹出下载对话框,用户选择保存路径即可完成。
开发者场景(代码实现)
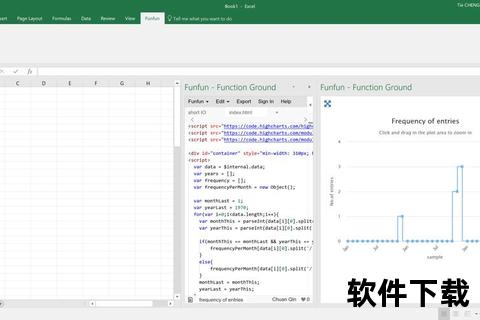
以SheetJS库为例,核心代码逻辑如下:
javascript
// 引入库文件
import XLSX from 'xlsx';
// 准备数据(示例为JSON数组)
const data = [{姓名: '张三', 年龄: 25}, {姓名: '李四', 年龄: 30}];
// 创建Workbook对象
const workbook = XLSX.utils.book_new;
const worksheet = XLSX.utils.json_to_sheet(data);
XLSX.utils.book_append_sheet(workbook, worksheet, 'Sheet1');
// 生成文件并触发下载
XLSX.writeFile(workbook, '导出数据.xlsx');
三、使用教程:不同角色的操作指南
面向普通用户
1. 访问功能入口
在应用界面中找到“导出”按钮(通常位于表格工具栏或页面底部)。

2. 自定义导出范围
支持全量导出或勾选部分行/列,部分工具提供筛选后数据导出选项。
3. 实时进度提示
大数据量导出时,页面显示进度条或预估剩余时间,避免用户误操作。
面向开发者
1. 库的选择与集成
2. 性能优化建议
四、数据安全与隐私保护
纯前端方案在便捷性之外,也需应对以下安全挑战:
1. 本地化处理机制
数据全程在用户浏览器中完成,未经网络传输,规避中间人攻击风险。
2. 沙箱环境限制
通过浏览器安全策略(如CORS)限制恶意脚本访问用户本地文件系统。
3. 权限管控
4. 敏感数据脱敏
支持在导出前自动加密指定字段(如身份证号、手机号),或替换为占位符。
五、用户评价与市场反馈
根据第三方调研数据显示,采用纯前端导出方案的应用在用户体验评分中普遍高出传统方案15%-20%。典型反馈包括:
六、未来发展方向
1. 功能增强
2. 技术融合
3. 生态扩展
纯前端xlsx导出方案凭借其高效、安全的特性,正在重塑数据处理的流程标准。无论是个人用户快速备份数据,还是企业级应用优化资源消耗,该技术均展现出显著的实用价值。随着Web技术的持续演进,其应用场景与性能边界还将进一步拓展,成为数字化工具中不可或缺的一环。