在当今快速发展的软件开发领域,跨平台应用的构建已成为企业和开发者的核心需求。Electron作为一款基于Web技术的开源框架,凭借其独特的架构和灵活性,成为构建桌面应用程序的热门选择。本文将全面解析Electron的下载流程、核心功能、安全性及未来趋势,为开发者和技术决策者提供实用指南。
一、Electron的核心特点与优势

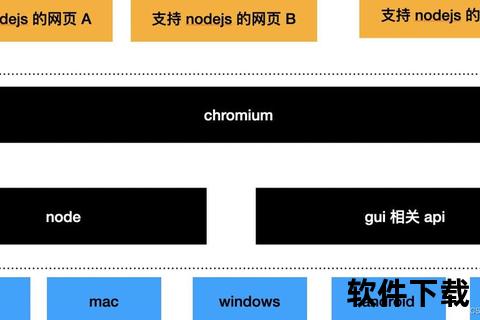
Electron的核心价值在于其“一次开发,多端运行”的能力。它通过整合Chromium(提供UI渲染)和Node.js(提供系统级操作能力),允许开发者使用HTML、CSS和JavaScript构建跨平台应用。例如,知名应用如Visual Studio Code和Slack均基于Electron开发,验证了其技术可行性。
关键特性:
1. 跨平台兼容性:支持Windows、macOS和Linux系统,开发者无需为不同平台编写独立代码。
2. 主进程与渲染进程分离:主进程管理应用生命周期和原生功能调用,渲染进程负责界面展示,通过IPC(进程间通信)实现高效交互。
3. 丰富的生态系统:可调用Node.js模块(如`fs`操作文件系统)和Electron原生API(如`BrowserWindow`创建窗口),并兼容Vue、React等前端框架。
适用场景:
二、Electron的下载与安装指南
环境准备:
1. 安装Node.js:访问[Node.js官网]下载LTS版本(建议v16+),验证安装成功:
bash
node -v 查看Node版本
npm -v 查看npm版本
2. 配置镜像加速(针对国内用户):
bash
npm config set registry
3. 全局安装Electron:
bash
npm install -g electron --save-dev
或使用淘宝镜像加速安装:
bash
cnpm install electron -g
验证安装:
运行以下命令启动示例应用:
bash
npx electron .
若出现默认窗口界面,则安装成功。
三、从零构建Electron应用的教程
1. 初始化项目结构
bash
mkdir electron-demo && cd electron-demo
npm init -y 生成package.json
2. 主进程配置(main.js)
javascript
const { app, BrowserWindow } = require('electron');
const path = require('path');
function createWindow {
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js')
});
// 开发环境加载本地服务器,生产环境加载静态文件
if (!app.isPackaged) {
win.loadURL(');
win.webContents.openDevTools; // 打开开发者工具
} else {
win.loadFile('dist/index.html');
app.whenReady.then(createWindow);
3. 渲染进程与前端框架集成
以Vue为例:
bash
vue create renderer 创建Vue项目
npm install electron-builder --save-dev 安装打包工具
在`vue.config.js`中配置Electron入口:
javascript
module.exports = {
pluginOptions: {
electronBuilder: {
preload: 'src/preload.js',
nodeIntegration: true
4. 进程间通信(IPC)示例
主进程监听事件:
javascript
ipcMain.on('request-data', (event, arg) => {
const data = fs.readFileSync('data.json');
event.sender.send('response-data', data);
});
渲染进程发送请求:
javascript
ipcRenderer.send('request-data', 'params');
ipcRenderer.on('response-data', (event, data) => {
console.log('Received:', data);
});
四、安全性与性能优化
安全实践:
1. 及时更新依赖:使用`npm outdated`检查Electron及第三方库版本,避免漏洞(如CVE-2023-XXXX)。
2. 启用上下文隔离:防止渲染进程直接访问Node.js API,通过预加载脚本(preload.js)暴露必要功能。
3. 代码签名:使用证书对应用签名(如Windows的Authenticode、macOS的Developer ID),避免安装警告。
性能优化策略:
五、用户评价与行业反馈
开发者评价:
企业案例:
某零信任安全团队通过Electron重构原有C/Objective-C应用,发版周期从2周缩短至3天,且功能迭代速度提升60%。
六、未来趋势与Electron的演进
1. 轻量化探索:Electron 33+版本引入Zstandard压缩算法,安装包体积减少20%。
2. 跨语言支持:通过`ee-core`模块集成Go、Python等语言,扩展高性能计算能力。
3. 生态整合:官方推出Fiddle沙盒工具,支持实时调试和示例代码分享。
Electron凭借其独特的架构和活跃的社区,已成为跨平台开发的重要工具。尽管存在体积和性能的争议,但其快速迭代的能力(如Electron 33的优化)和不断完善的生态,使其在桌面应用领域持续占据一席之地。对于追求开发效率的团队,Electron仍是值得投入的技术选择,而针对性能敏感场景,可结合WebAssembly或原生模块进行优化。